
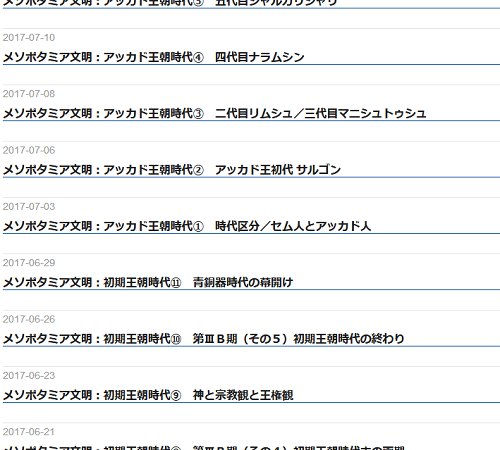
このブログの記事一覧のスナップショット
ブログのカスタマイズは、基本的には、来訪者の興味を惹くようにデザインするものだとは思う。私もこのブログを始める前に1ヶ月もいろいろいじってみたが私自身センスが無いみたいなので止めた。そして「興味を惹く」に逆らうような素っ気ないデザイン(?)にした。
もっとも、このデザイン(?)にはメリットがないわけではない。自分の読みたい記事がすぐに探せる、というメリットがある。記事一覧の説明文(description)やサムネイル(thumbnail)などを非表示にすることによって、記事タイトルをより多く表示できるようになる。説明文やサムネイルがあったほうが探しやすい場合もあるかもしれないが、当ブログにはそれは当てはまらない。
やり方
cssに張リつけるのは以下のとおり。
.archive-entry .entry-description, .archive-entry .entry-thumb, .archive-entry .social-buttons, .archive-entry .categories{
display: none;
}
display: none;
}
(これを教えてくれたブログを探したが、記録しておくのを忘れてしまい、探したが見つからなかった。)
これで、説明文、サムネイル、ソーシャルボタン、カテゴリーが非表示になり、空白を除去できた。
いちおう備忘のために成形・装飾のコードを貼りつけておこう。
.page-archive .archive-entries section {
margin: 0px;
padding:0px;
}
.page-archive .archive-entries .entry-title {
font-size: 100%;
padding:0px;
margin: 0px;
border-bottom: 1px solid #1056a2;
}
margin: 0px;
padding:0px;
}
.page-archive .archive-entries .entry-title {
font-size: 100%;
padding:0px;
margin: 0px;
border-bottom: 1px solid #1056a2;
}
(上もとある親切なブロガーさんのコピペ。もしかしたら無駄なものがあるかもしれないが、素人なので分からない。)
この表示方法で恩恵をうけるのは来訪者というよりはブログ作成者の自分だ。当面はこれでいく。はてブがたくさん付くようになったらまた別のカスタマイズを検討しよう。